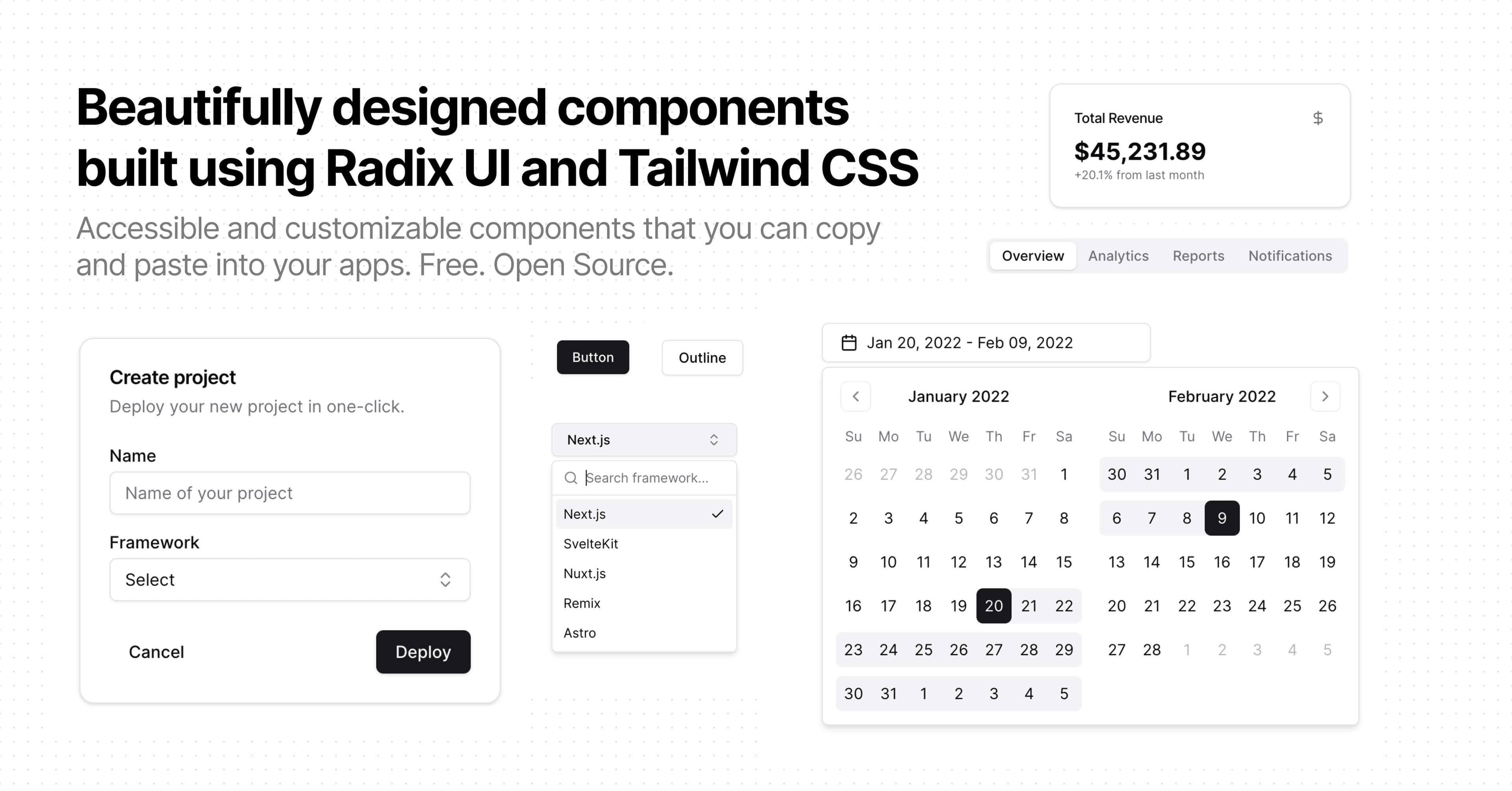
shadcn/ui - A Modern UI Component Library
Are you tired of spending hours styling your web applications? Look no further! We're excited to introduce shadcn/ui, a cutting-edge UI component library designed to make your development process a breeze.

Why choose shadcn/ui?
shadcn/ui offers a wide range of beautifully crafted and customizable UI components that are ready to use in your projects. Here's what sets it apart:
1. Modern and Stylish Design
Our team of experienced designers has meticulously crafted each component to ensure a modern and stylish look. Say goodbye to plain and outdated designs - with shadcn/ui, your applications will stand out from the crowd.
2. Easy Integration
Integrating shadcn/ui into your projects is a breeze. With a simple installation process and well-documented API, you can quickly start using our components in your applications without any hassle.
3. Customizability
We understand that every project has unique design requirements. That's why shadcn/ui offers extensive customization options. You can easily tweak the colors, sizes, and styles of our components to match your project's branding and aesthetics.
4. Accessibility and Responsiveness
Building inclusive and responsive web applications is crucial in today's digital landscape. shadcn/ui is built with accessibility and responsiveness in mind, ensuring that your applications are usable by all users, regardless of their devices or abilities.
Getting Started
To start using shadcn/ui in your project, follow these simple steps:
- Install the
shadcn/uipackage from NPM:
npm install shadcn/ui
- Import the required components into your project:
import { Button, Input, Card } from 'shadcn/ui';
- Start using the components in your application:
function App() {
return (
<div>
<Card>
<h2>Welcome to my awesome website!</h2>
<Input type="text" placeholder="Enter your name" />
<Button>Submit</Button>
</Card>
</div>
);
}
Conclusion
With shadcn/ui, you can elevate your web development workflow and create stunning user interfaces with ease. Say goodbye to the tedious task of styling components from scratch and embrace the power of shadcn/ui in your projects.
Get started today and unlock the potential of beautiful and functional UI components for your applications.
For more information and documentation, visit the official shadcn/ui GitHub repository at https://github.com/shadcn/ui.